Растровые и векторные изображения
Компьютерная технология имеет свою специфику, которая заключается в том, что изображение должно быть преобразовано в цифровую форму или закодировано. В свою очередь, цифровая компьютерная графика по способу кодирования подразделяется на растровую (точечную) и векторную. Каждая из них имеет свои достоинства и недостатки.
Принцип точечной или растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Это - и рисование «по клеточкам» - способ переноса изображения с подготовленного картона на стену предназначенную для фрески, и такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из дискретных элементов.
В растровой графике, как и на экране телевизора или монитора, любое изображение состоит из совокупности очень мелких элементов (точек), которые называются пикселам (рiхеl). Слово «пиксел» - это аббревиатура от английских слов рicture element (элемент изображения). Цвет каждого пикселя записывается в память компьютера при помощи определенного количества битов. Бит - минимальная единица памяти компьютера, которая может хранить либо значение 0, либо 1. Пиксель представляет собой наименьший адресуемый элемент растрового изображения.
Если говорят, что картинка имеет размер 800x600, то эти числа отражают количество пикселей по горизонтали (800) и вертикали (600). Чем больше количество пикселей в изображении, тем больше у него размер. В том числе и размер места, занимаемого на диске.
Чтобы хранить информацию о пикселе, на диске компьютера выделяется некоторое количество бит. Число цветов, в которые можно раскрасить отдельный пиксель, определяется двумя в степени, равной количеству битов, хранящих цветовую информацию о пикселе. В контрастной черно-белой картинке каждый пиксель кодируется одним битом, то есть пиксель может быть либо черным, либо белым. Восьмибитное изображение позволяет иметь 256 цветов, а 24 бита обеспечивают присутствие в изображении более 16 миллионов цветов, что дает возможность работать с изображениями профессионального качества.

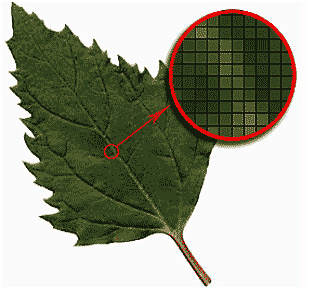
Например, это изображение древесного листа описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно так же, как в мозаике. Это значит, что, работая с растровыми изображениями, мы работаем над составляющими их группами пикселей. Растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов, а также высокую детализацию изображения, поэтому они являются оптимальным средством представления тоновых изображений, таких как фотографии.
Подобную мозаику вы можете увидеть и на любой фотографии, сильно её увеличив. В редакторе Photoshop это можно сделать, зажав клавишу "Alt" и покрутив при этом колесико мышки.
Достоинства растрового формата
Основным достоинством растровой графики является простота и, как следствие, техническая реализуемость автоматизации ввода или оцифровки изобразительной информации. Существует большое количество внешних устройств для ввода фотографий, слайдов, рисунков и т.д. - это сканеры, видеокамеры, цифровые фотоаппараты. Не менее важным достоинством точечной графики является фотореалистичность.
Недостатки растрового формата
Точечной графике присущи и некоторые недостатки. Если отсканировать не очень большую фотографию с максимальным разрешением и глубиной цвета одна картинка потребует для сохранения достаточно большой объем дискового пространства в несколько десятков мегабайтов. Объем файла точечной графики - это произведение площади изображения на разрешение и на глубину цвета.
Для иллюстрации представлены два изображения. Первое изображение имеет размер 550*359 и занимает объем 304 Кбайт:

550*359, объем 304 Кб.
Это же изображение уменьшенное по размеру (110*72) занимает на жестком диске значительно меньший объем (2,65 Кбайт):

110*72, объем 2,65 Кб.
Из этого примера видно, что растровое изображение высокого качества и большого размера может занимать значительный объем дискового пространства, что не приемлемо для изображений размещаемых в Интернете. Перед размещения в Интернете необходимо оптимизировать графические файлы, что всегда является компромиссом между качеством и объемом графического файла.
Заметим, что при сохранении изображений для печати и для Интернета используются достаточно противоположные принципы, а именно: фотография для печати должна нести в себе максимум информации - количеством цветов, количеством пикселей, чтобы при печати вся эта информация была отражена наиболее полно. Для передачи информации на экран пользователя по сети Интернет - изображение должно быть максимально маленьким, опять же в смысле количества цветов и пикселей. Чем меньше изображение, тем быстрее оно дойдет до пользователя и тем меньше пользователь заплатит за трафик. По этой причине часто изображения, размещенные в сети Интернет не подходят для печати в газете или журнале.
Еще один недостаток проявится, когда потребуется слегка повернуть изображение с четкими тонкими вертикальными линиями. Обнаружится, что они превратились в ступеньки. Если же попытаться увеличить масштаб изображения, то можно увидеть, что оно станет не резким и на нем появятся пикселы. Это означает, что в растровой графике при любых трансформациях - поворотах, масштабировании, наклонах - нельзя обойтись без искажений.
Из программ растровой графики наиболее популярны Adobe Photoshop, Corel Photo Paint.
Векторная графика
Принцип кодирования графической информации в векторной графике принципиально отличается от растровой. В векторной графике все изображения описываются в виде математических объектов - контуров. Каждый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять множество раз. Все линии определяются начальными точками и формулами, описывающими сами линии. Поэтому при изменении размера рисунка пропорции и очертания всегда точно выдерживаются. В векторную графике изображение состоит из отдельных объектов - прямых и кривых линий, замкнутых и разомкнутых фигур, прямоугольников, эллипсов и т.п., каждый из которых имеет свои характеристики цвета, толщины контура, стиля линии и т.д.
Достоинства векторной графики
К достоинствам векторной графики, относится то, что она экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые, программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик почти не увеличивает размера файла. Объекты векторной графики легко трансформируются, причем практически без ущерба для качества изображения.

При увеличении размеров изображения не возникает искажений, пикселизации и объем занимаемый изображением не зависит от его размеров. В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например, в шрифтовых композициях, в создании логотипов и др., векторные программы незаменимы. Векторная графика использует все преимущества разрешающей способности любого выводного устройства, например, принтера. Изображение всегда будет выглядеть настолько качественно, насколько способно данное устройство.
Недостатки векторной графики
Однако, с другой стороны, векторная графика ограничена в чисто живописных средствах: в таких программах практически невозможно создавать фотореалистические изображения.
Наиболее популярными программами векторной графики являются CorelDRAW, Adobe Illustrator.
Рабочая область в Photoshop
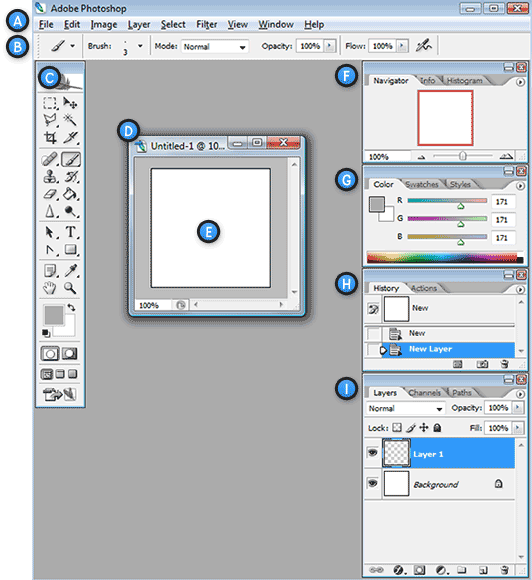
На рисунке ниже вы можете увидеть рабочую область графического редактора.

A. Горизонтальное меню - Организованная область меню, разделенная по различным выполняемым типам задач.
B. Панель настроек - Содержит настройки, возможные для выбранного инструмента.
C. Панель инструментов - Содержит широкий выбор доступных инструментов в Photoshop, а также цвет переднего плана, фоновый цвет и другие функции.
D. Окно документа - Окно, которое вмещает редактируемый в Photoshop документ.
E. Активная область изображения - Окно документа содержит активную область изображения (показана белым сверху). Это область, в которой работает художник.
F. Навигатор - Уменьшенная версия активной области изображения текущего документа. Используется для навигации по большим изображениям или при большом зуме (увеличении).
G. Панель цветов - Панель, используемая для выбора цветов переднего и заднего планов для рисования или заливки ими.
H. История - Постоянно обновляющаяся запись предыдущих изменений внесенных в документ. Используется для отмены сделанных шагов (Undo)
I. Слои - Слои в Photoshop позволяют вам работать над отдельными полотнами, позволяя разным вещам проявляться над или под другими.
Создание и сохранение нового документа
Чтобы создать новый документ в Photoshop, нажмите File > New из Горизонтального меню .
Появится диалоговое окно, такое, как показано на рисунке снизу:

A. Имя документа - Здесь укажите имя документа (по выбору)
B. Предустановки -Выберите размер документа из ранее установленных
C. Размеры документа - Здесь укажите ширину и высоту документа
D. Единицы измерения документа - Укажите единицы измерения документа. Для любой типичной работы для веба или на мониторе выбирайте пиксели.
E. Разрешение - Укажите разрешение документа. Разрешение обычно означает число точек (или пикселей) на дюйм. При печати вам лучше поставить значение повыше (300 или выше), что также увеличит и размер документа. Тем не менее, для экранной работы или работы в вебе, подходящее разрешение 72.
F. Цветовой режим - Укажите цветовой режим документа. Для печати используется режим CMYK , файлы для работы в интернете сохраняются в RGB . Пока вам лучше всего работать в режиме RGB Color (Red/Green/Blue).
G. Содержание Фона - Укажите цвет фона вашего документа.
Диалоговое окно, показанное выше, создаст документ размером 800х600 пикселей с белым фоном. Имя документа будет "Document Name", а разрешение будет наиболее подходящим для экранной работы.
Чтобы сохранить документ Photoshop, нажмите File > Save из Горизонтального меню . Во время сохранения, убедитесь, что ввели имя документа, которое позже узнаете и также выберите формат "Photoshop (*.PSD)" . Выбор этого формата обеспечит сохранение у документа всех атрибутов Photoshop, а также информацию о слоях, так чтобы вы смогли потом работать с ним.
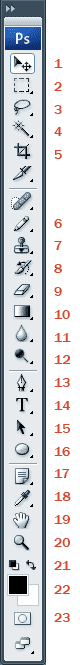
Панель инструментов

1) Move Tool – предназначен для выбора слоёв и манипуляциям с
ними, например, с помощью него мы перетаскиваем слои по документу.
2) Rectangular Marquee Tool – предназначен для выделения
области документа (у этого инструмента есть несколько разновидностей
выделения: прямоугольником, овалом, колонкой или строкой).
3) Lasso Tool – он в свою очередь нужен для выделения более
сложной формы. У этого инструмента, также есть несколько
разновидностей: лассо – выделение будет следовать за
траекторией курсора; полигональное лассо – выделение
осуществляется с помощью указания вершин; магнитное лассо –
оно само будет пытаться определить границу объекта, которое выделяется.
4) Magic Wand Tool – эта магическая палочка выделяет область
одного цвета (чувствительность может задаваться).
5) Crop Tool – кадрирование области документа.
6) Pencil Tool – карандаш, название говорит само за себя, для
рисования. Также есть другие разновидности: карандаш и кисть.
7) Clone Stamp Tool – клонирование области. Очень полезный
инструмент для ретуширования фотографии.
8) History Brush Tool – оригинальный инструмент для
взаимодействия с историей изменения документа. Проявляет в определённой
области то, что было раньше. Например, до наложения фильтра резкости.
9) Eraser Tool – стирательная резинка
10) Gradient Tool – градиентная заливка. Вторая разновидность
инструмента – заливка однородным цветом (инструмент
применяется к выделенной области)
11) Blur Tool – размытие кистью. Другие разновидности этого
инструмента: наведение резкости и вытягивание кистью.
12) Dodge Tool – высветление области. Другая разновидность
инструмента: затемнение.
13) Pen Tool - перо. Предназначено для построения и
редактирования пути.
14) Horizontal Type Tool - инструмент для
создания/редактирования текста. Набирать текст можно, как
горизонтальный, так и вертикальный.
15) Path ion Tool – тоже самое что и Move Tool, только
предназначен для путей. Есть разновидность инструмента для выделения
отдельных точек пути.
16) Ellipse Tool – создание геометрических фигур.
17) Notes Tool – создание заметок в документе.
18) Eyeper Tool – измерение цвета точки.
19) Hand Tool – «лапка» для перемещения
по документу.
20) Zoom Tool – инструмент масштабирования документа
(приближает/удаляет зрителя).
21) Default Foreground and Background Colors – устанавливает
изначальные цвета для фона и переднего планов. Switch Foreground and
Background Colors – меняет местами эти цвета между собой.
22) Set Foreground Color / Set Background Color –
установленные значения цвета на данный момент.
23) Edit in Quick Mask Mode – включает/выключает режим
быстрой маски.
Заметьте, что за одним инструментом на панели «прячутся» еще несколько. Они становятся доступны, если нажать на маленький треугольник снизу.
Слои документа в Photoshop
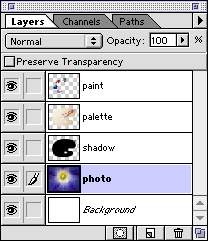
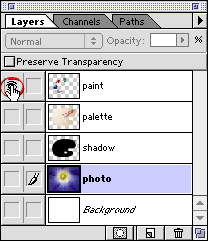
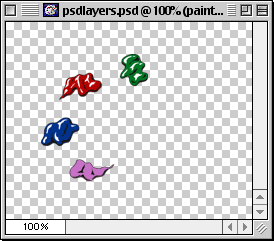
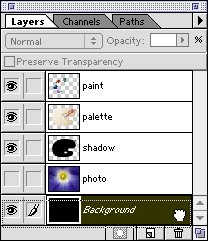
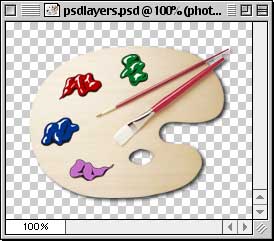
На рисунке снизу показана наглядно одна из главных концепций документа в Photoshop. Изображение представляет собой ничто иное, как слои изображений, наложенных друг на друга.

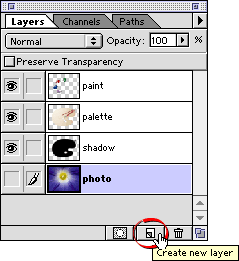
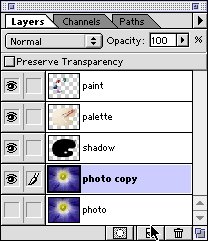
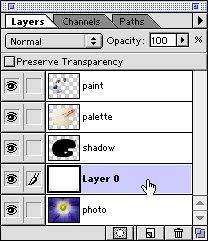
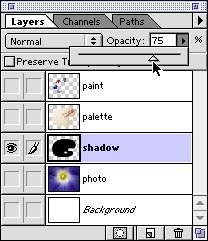
1. Слои управляются в палитре слоев (Layers) . В ней отображается небольшой эскиз (превью каждого слоя, чтобы было проще его найти). Отображающийся в Photoshop документ — это соединение всех слоев из стопки сверху вниз (внизу справа).


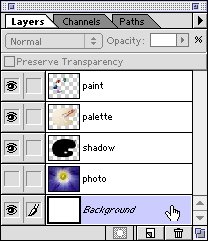
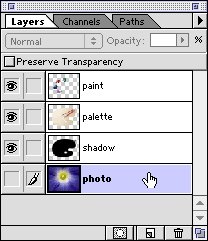
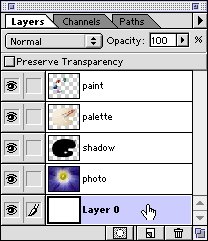
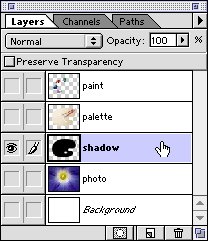
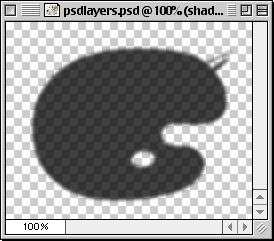
2. Вы можете включать и выключать отображение любого слоя. Значок в виде глаза слева от каждого слоя контролирует его видимость. Слой делается видимым или скрытым при нажатии этого значка (внизу слева). В результате тот же документ, что показан ранее, за исключением, одного слоя.


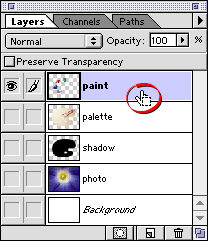
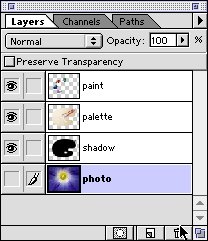
3. Подсвеченный слой в палитре Layers означает, что он является активным (или выбранным). Это означает, что все изменения в окне документа будут применяться к нему.


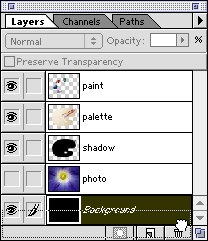
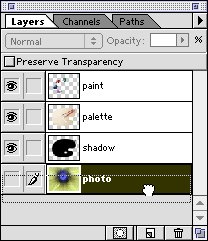
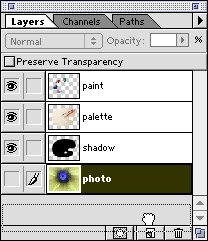
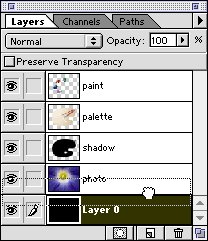
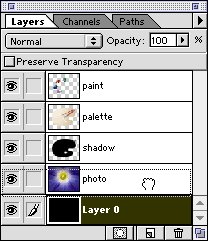
4. Вы можете быстро выделить все непрозрачные области слоя зажав Ctrl и кликнув по нужному слою в палитре Layers. Когда вы удерживайте клавишу Ctrl , указатель мыши превращается в руку с квадратом выделения (ниже слева). В результате изображение слоя выделится. Вы увидите «муравьиную дорожку» вокруг изображения слоя (внизу справа).


5. Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев (внизу слева)).


6. Чтобы создать новый слой, нажмите кнопку New Layer в палитре Layers . Новый слой появится чуть выше активного слоя.


7. Чтобы дублировать слой, перетащите его на кнопку New Layer . В приведенном ниже примере, новый слой будет создан с именем «photo copy» .

8. Для изменения порядка слоя, нажмите на него и переместите вверх или вниз в палитре Layers.

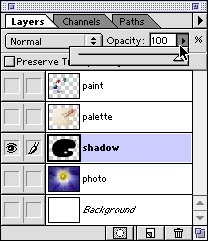
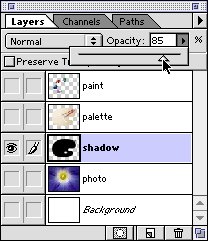
9. Вы можете изменять прозрачность слоя, перетаскивая ползунок Opacity . Кроме того, можно просто ввести числовое значение Opacity.


Режимы смешивания слоя
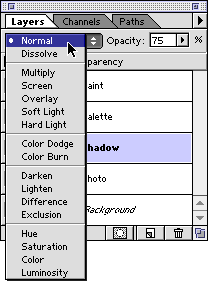
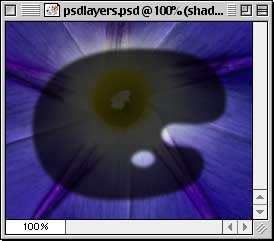
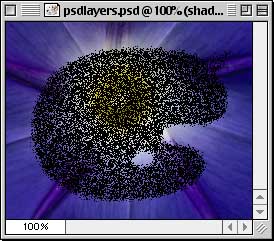
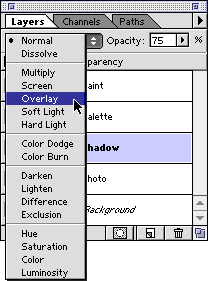
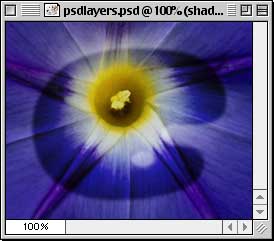
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal» . Ниже приведено несколько примеров использования различных видов смешивании:
11 a. Normal


11 b. Dissolve


11 c. Overlay


Связь слоев
12. Слои могут быть связаны между собой. Нажмите слева от слоя (справа от значка глаза) чтобы связать этот слой с активным (внизу слева). В примере ниже, «paint», «palette» и «shadow» , были связаны вместе. При использовании инструмента Move , они будут двигаться как единое целое (внизу справа).


Использование стилей слоя в Photoshop
Если вы хотите создать или отредактировать стиль слоя, вам потребуется открыть диалоговое окно Layer Style (Стиль слоя) одним из перечисленных ниже способов. Все выбранные настройки будут применены к текущему слою. Нужно заметить, что невозможно применять стили к фоновому слою.
- Выберите команду Layer>Layer Style (Слой>Стиль слоя) и выберите один из стилей.
- Выберите команду Blending Options (Параметры смешения) в меню палитры Layers.
- Выполните двойной щелчок на эскизе слоя в палитре (если это растровый слой).
- Щелкните на значке Add a layer style (Добавить стиль слоя) в левом нижнем углу палитры и выберите в меню один из стилей или команду Blending Options (Параметры смешения).
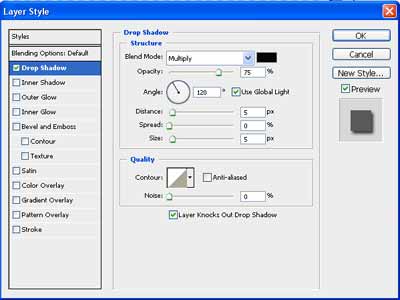
- В диалоговом окне Layer Style вы можете выбрать один из эффектов. Для того чтобы в окне появились элементы управления, служащие для настройки определенного эффекта, необходимо первоначально выбрать его в списке слева. Если установлен флажок Preview (Предварительный просмотр), можно свободно экспериментировать, выбирая различные эффекты и меняя их настройки, наблюдая при этом перемены в вашем изображении.

Каждый стиль обладает своим собственным (порою, достаточно сложным) набором настроек. Чтобы выбрать наилучший вариант для конкретного изображения, нужно просто экспериментировать с различными стилями и настройками, причем последние частично повторяются от стиля к стилю. Поэтому все настройки описаны только для стиля Shadow (Падающая тень), а при описании остальных стилей слоев повторяющиеся настройки опущены.
Shadow (Падающая тень)
Каждый материальный объект отбрасывает тень, зависящую от положения источника света. Отбрасывание теней — ключевой элемент в придании изображению реалистичности. Тень повторяет форму изображения, помещенного на текущем слое. Это наиболее простой и быстрый способ придать объемный, реалистичный вид изображению. Для регулировки здесь доступны две группы параметров: Structure (Структура), определяющие непрозрачность, размер, положение и другие параметры, и Quality (Качество), определяющие характер краев тени.

Перечислим эти параметры в порядке их размещения в окне Layer Style.
- Список Blend Mode (Режим смешения) — режимы смешения цвета пикселов тени с нижележащими пикселами изображения.
- Образец цвета, открывающий окно Color Picker (Выбор цвета) — выбор цвета тени.
- Ползунок и поле ввода Opacity (Непрозрачность) — регулировка прозрачности тени.
- Круговой ползунок и поле ввода Angle (Угол) — определяет положение тени относительно объекта.
- Флажок Use Global Light (Использовать глобальный цвет) — включает режим использования текущей установки угла (Angle) для всех эффектов и слоев изображения.
- Ползунок и поле ввода Distance (Расстояние) — определяет смещение тени от объекта.
- Ползунок Spread (Расширение) — определяет степень расширения краевой области тени.
- Ползунок и поле ввода Size
(Размер) — определяют ширину области
на краю тени, в которой изменяется прозрачность
пикселов тени, создавая эффект размытия.

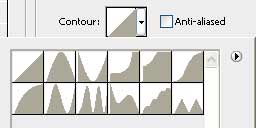
- Раскрывающаяся панель Contour (Контур) — выбор типа контура для создаваемой тени (см. рис. справа).
- Флажок Anti-Alias (Сглаживание) — включает режим сглаживания краевых пикселов тени.
- Ползунок и поле ввода Noise (Шум) — регулировка уровня шума в изображении тени, проявляющаяся в виде появления в ней прозрачных областей.
- Флажок Layer Knocks Out Shadow (Выбивка слоя в области тени) — включение режима выбивки (или вытеснения) для изображения тени.
Inner Shadow (Внутренняя тень)
В отличие от тени, которую слой отбрасывает снаружи себя, внутренняя тень отбрасывается на самом объекте, по направлению от краев к центру. Используйте этот стиль для придания слою эффекта внутренней глубины. Настройки здесь похожи на настройки падающей тени с единственным исключением — поле Choke (Сжать) (степень сжатия краевой области тени) заменяет поле Spread (Расширить), что соответствует внутреннему и внешнему направлениям в распространении тени.
Outer Glow (Внешнее свечение)
Этот стиль идеален для создания «неонового» свечения слоя. Он создает светящийся ореол вокруг границ изображения на слое, при этом размер и характер свечения поддаются широким регулировкам при помощи настройки режима смешения (Blend Mode), непрозрачности ( Opacity ), шума ( Noise ), задания ширины свечения ( Size ), расширения ( Spread ), выбора типа контура свечения ( Contour ).
В области Structure (Структура) имеется переключатель, позволяющий выбрать режим раскраски области свечения: градиентом выбранного цвета и прозрачности или градиентом из панели стандартных образцов градиентов.
В списке Technique (Техника) области Elements (Элементы) можно выбрать вариант формы области свечения. Доступны два варианта: Softer (Мягче) — скругляет форму; Precise(Точный) — повторяет форму объекта.
В области Quality (Качество) добавлено еще два параметра.
- Ползунок и поле ввода Range (Диапазон) — определяют область свечения, относящуюся к его контуру (область действия параметра Contour ).
- Ползунок и поле ввода Jitter (Дрожание) — регулировка уровня случайного смещения (дрожания) пикселов свечения.
Inner Glow (Внутреннее свечение)
Этот эффект аналогичен описанному выше, но с той лишь разницей, что края изображения подсвечиваются изнутри, а не снаружи. При этом ползунок Choke (Сжатие) заменяет подобный по смыслу ползунок Spread (Расширение) (внутреннее и внешнее направление в распространении свечения).
Texture (Текстура)
Для создания эффекта рельефности можете снабдить слой текстурой. Для этого выберите Texture в списке стилей. В результате в окне появятся элементы управления для манипуляций с текстурами. Выберите подходящий узор из раскрывающегося списка (в качестве источника узоров для текстур здесь используются установки Pattern (Узор).
В результате к текущему слою будет применена бесцветная текстура, основанная на выбранном узоре. С помощью ползунков Scale (Масштаб) и Depth (Глубина) можно настроить масштаб и «глубину» узора. Установка флажка Invert (Инвертировать) приведет к «перевороту» рельефа текстуры наоборот.
Выбранный и настроенный текстурный стиль можно связать с текущим слоем, установив флажок Link With Layer (Связать со слоем). Тогда при перемещении слоя текстура будет также перемещаться.
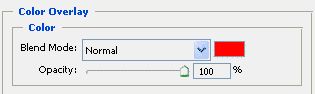
Color Overlay (Наложение цвета)

Это очень простой стиль — просто все содержимое слоя заполняется выбранным цветом. Остается только выбрать режим смешения и отрегулировать непрозрачность слоя.
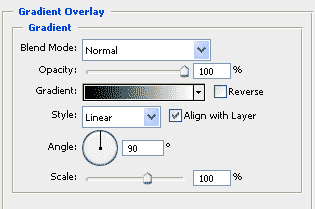
Gradient Overlay (Наложение градиента)

Аналогичен наложению цвета, но здесь на пикселы слоя накладывается градиент. Подходящий градиент можно выбрать из списка Gradient (или тут же создать его с помощью редактора градиентов Gradient Editor — открывается двойным щелчком мышью на значке выбранного в списке градиента; стиль градиента — линейный ( Linear ), радиальный ( Radial ), угловой ( Angle ), отраженный ( Reflective ) или ромбический ( Diamond ) — из списка Style , масштаб образца градиента — ползунком Scale (Масштаб). Остальные настройки традиционны.
Цветовые модели RGB и CMYK
Основы цветоделения
Человеческий разум на протяжении многих столетий придумывал различные цветовые модели. Уже более трехсот лет назад английский физик Исаак Ньютон открыл, что свет, кажущийся бесцветным, можно с помощью куска стекла (призмы) разложить на множество лучей различного цвета. На этом феномене природы и основываются все цветовые модели, использующие разные составляющие цвета.
Количество цветов, вообще говоря, бесконечно. Существует, к примеру, стереотип: семь цветов радуги; однако в радуге содержатся ВСЕ цвета: она начинается из инфракрасного диапазона с одного края, и уходит в ультрафиолетовый на другом, содержа все возможные градации в промежутке (правда, нужно учесть, что каждый оттенок цвета может вдобавок иметь ещё и разную яркость).
Цвета переходят друг в друга, смешиваются и порождают новые. Белый цвет является смешением всех цветов – на них-то белый свет солнца и разлагается в радуге. Существуют так называемые дополнительные цвета – именно их мы видим на цветной негативной плёнке вместо настоящих; если направить на одно и то же место два луча дополнительных цветов, мы получим нейтральный белый – они дополнят друг друга до белого. То же самое произойдёт, если направить в одно место синий, зелёный и красный лучи; собственно, именно это и происходит сейчас: вы читаете это с монитора, на котором цвет каждого пикселя определяется этими тремя составляющими в разных пропорциях.
Способности различных устройств, мониторов ли, принтеров ли, воспроизводить цвет ограничены их техническим устройством. К примеру, принтер печатает на бумаге, и самый яркий цвет, который он может выдать, это сам цвет бумаги, а любая краска, наносимая на неё, будет темнее. У мониторов проблемы состоят в физических свойствах электронно-лучевых трубок либо матриц; у последних, плюс ко всему, до сих пор существует проблема изменения яркости и цвета изображения в зависимости от угла зрения. Есть некоторые цвета, которые можно напечатать, но трудно воспроизвести на мониторе, к примеру напечатанный качественной краской чистый жёлтый, однако чаще всего происходит наоборот – цвет можно показать на мониторе, но нельзя точно напечатать, к примеру очень многие оттенки голубого и синего. Мониторы сами по себе воспроизводят разные диапазоны цветов. Ну и, конечно, сам человеческий глаз некоторые цвета воспринимает лучше других. Чтобы учесть все ньюансы, придумали различные цветовые модели. При отображении изображения на мониторах используется цветовая модель RGB, в полиграфии чаще всего применяют модель CMYK.
Модель RGB

Эта модель описывает излучаемые цвета. Она основана на трех основных (базовых) цветах с длинами волн: 700,0 нм — красный (Red), 546,1 нм -зеленый (Green) и 435,8 нм — синий (Blue). Модель RGB образована от английских и немецких слов: red, rot -красный, green, gran — зеленый, blue, blau — синий, голубой. Остальные цвета получаются сочетанием базовых. Цвета такого смешанного типа называются аддитивными.
Система RGB адекватна цветовому восприятию человеческого глаза, рецепторы которого тоже настроены на красный, зеленый и синий цвета. Остальные цвета воспринимаются как смешение трех основных цветов в различных пропорциях.
Сочетание зеленого и красного дает желтый цвет, сочетание зеленого и синего — голубой, а сочетание всех трех цветов — белый. В компьютерных технологиях канал изображения кодируется одним байтом. В модели RGB -три канала: красный, синий и зеленый, т. е. RGB — трехканальная цветовая модель. Каждый канал может принимать значения от 0 до 255. Это объясняется тем, что байт состоит из восьми битов, а бит может принимать 2 значения, итого 28 = 256. В RGB, например, у красного цвета может быть 256 градаций: от чисто красного до черного. Таким образом, можно подсчитать, что в модели RGB содержится всего 2563 или 16 777 216 цветов.
Итак, в соответствии с формулой RGB каждый цвет представлен смешением красного, зелёного и синего с разной яркостью и в разных пропорциях. 256 градаций яркости каждого из них в сумме дают почти 17 миллионов вариантов цветов, покрывая практически весь спектр, который может различить человеческий глаз, и куда более широкий, чем спектр цветов, которые может показать монитор компьютера или напечатать печатающее устройство.
Файл может содержать избыточную информацию, потенциально храня более 65000 градаций каждого из цветов. Больше красок вы от этого не увидите, но расчёты при преобразовании цветов друг в друга в этом случае будут производиться намного точнее, что теоретически благоприятно сказывается на качестве финальной картинки.
Обратите внимание на галерею фотографа начала ХХ века Прокудина-Горского. Он цветные, хотя цветных фотопластинок тогда не было, не говоря уже о плёнке. Каждый снимок делался на чёрно-белые пластинки три раза, через красный, синий и зелёный фильтры, а потом через эти же фильтры снимки проецировались на экран, создавая полноцветное изображение. Когда мы загружаем RGB изображение в Photoshop, мы можем видеть три цветовых канала – три разных по тональности чёрно-белых изображения, которые создают одно цветное практически так же, как эти чёрно-белые фотопластинки, отснятые через разные фильтры.
Модель CMYK

Рассмотренная в предыдущем разделе модель RGB хорошо описывает цвета, получаемые в результате смешения лучей света различной окраски. Таким образом, она годится для предсказания цветов, видимых на мониторе, а также получающихся при сканировании изображений, но не подходит для печатающих устройств. На бумаге краски смешиваются по-иному: смешение всех цветов даст не белый, а чёрный.
Цветовая модель CMYK является одной из самых популярных моделей, базирующихся на четырех основных цветах принтера. Она является естественным развитием цветовой модели CMY, к которой добавлен черный компонент цвета для получения при печати действительно черного цвета. В этом случае воспроизведение цветов достигается путем смешивания четырех составляющих: Cyan (Голубая), Magenta (Пурпурная), Yellow (Желтая), blасК (Черная). Интенсивность каждого компонента цвета может изменяться от 0 до 100%. В аббревиатуре этой модели используется буква К для того, чтобы избежать путаницы, поскольку в английском языке с буквы В начинается не только слово Black (Черный), но и слово Blue (Синий).
Есть мнение, что на самом деле CMYK расшифровывается как cyan, magenta, yellow, key color. Причем key color (ключевой цвет) может быть любым: черным, а при желании, к примеру, серебряным.
Таким образом, модель CMYK является четырехканальной. В этом заключается еще одно ее отличие от RGB. Печатающее устройство наносит на бумагу мельчайшие частицы краски, чаще всего одного из четырёх цветов CMYK, и в зависимости от размера и плотности капель каждого цвета мы видим разные цвета и их оттенки.
Цветовая модель CMYK описывает поглощаемые цвета. Цвета, которые используют белый свет, вычитая из него определенные участки спектра, называются субтрактивными (вычитаемыми). Именно такие цвета и применяются в модели CMYK. Они получаются путем вычитания из белого аддитивных цветов модели RGB. Голубой цвет получается путем вычитания из белого красного цвета, пурпурный — зеленого, желтый — синего. Если страница, напечатанная в цвете, освещается белым светом, часть света отражается, а часть поглощается красящими пигментами (типографскими красками), при этом глаз воспринимает сочетание основных цветов, которые отражены, а не поглощены. Не весь цвет отражается, часть его все же поглощается пигментом, поэтому отпечатанное на принтере изображение получается менее ярким, чем отображаемое монитором.

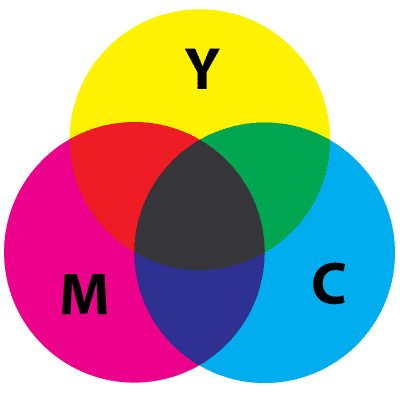
На рисунке показана комбинация базовых цветов CMYK
Система CMYK создана и используется для печати. Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
Взаимосвязь основных цветов RGB и СМУК

Каждый из трех базовых цветов модели CMYK получается в
результате вычитания из белого цвета одного из базовых цветов модели
RGB. Так, например, голубой (cyan) получается вычитанием красного из
белого, а желтый (yellow) — вычитанием синего. Напомним, что
в модели RGB белый цвет представляется как смесь красного, зеленого и
синего максимальной яркости. Тогда базовые цвета модели CMYK можно
представить с помощью формул вычитания базовых цветов модели RGB
следующим образом:
Cyan = RGB - R = GB = (0,255,255)
Yellow = RGB - В = RG = (255,255,0)
Magenta = RGB - G = RB = (255,0,255)
Заметим, что:
RGB = (0,0,0) - черный цвет
RGB = (255,255,255) - белый цвет
Обратите внимание, что сложение базовых цветов CMYK дает в результате
черный:
Cyan + Yellow + Magenta = RGB-R-B-G = (0,0,0)
Вычитание из белого всех базовых цветов CMYK дает белый
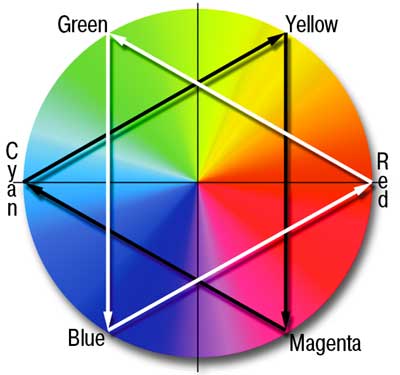
Вычитание цвета соответствует поглощению его краской. Например, голубая (cyan) краска поглощает из падающего на нее белого света красную составляющую, а все остальное отражает. Этот отраженный свет наш глаз и воспринимает как голубой. Белый лист бумаги потому кажется нам белым, что он отражает практически весь падающий на него белый свет. С другой стороны, черные предметы почти ничего не отражают, а почти весь свет поглощают. Основные цвета рассмотренных выше моделей RGB и CMYK находятся в зависимости, которую можно представить графически с помощью следующего рисунка:

Каждый цвет расположен напротив дополняющего его и между цветами, с помощью которых он получен. Чтобы усилить какой-либо цвет, необходимо ослабить дополняющий цвет, расположенный на противоположной стороне круга. Например, чтобы усилить желтый (Yellow), надо ослабить синий (Blue). На круге цветов желтый расположен между зеленым (Green) и красным (Red). Сложение этих цветов цветов дает желтый (Yellow).
Следует отметить, что не все цвета модели CMYK могут быть представлены в модели RGB и наоборот. В количественном отношении цветовой диапазон CMYK меньше цветового диапазона RGB. Это обстоятельство имеет принципиальное значение, а не обусловлено только физическими особенностями монитора, печатающего устройства или красок и холста.
Посмотреть и, если надо, поменять цветовые параметры изображения вы всегда сможете, зайдя в подменю Image > Mode (Изображение > Режим). Щелкаете по строке нужной вам цветовой модели, и Photoshop преобразует файл. При переводе многослойного файла Photoshop считает своим долгом спросить вас: а не лучше ли будет сначала слить все слои в один, а потом уже переводить? Варианты ответов: Flatten (соединить слои), Don't Flatten (оставить как есть) и, естественно, Cancel, чтобы отменить перевод. Все операции, какие умеет делать Photoshop, он выполняет для изображений в модели RGB. Файлы, ориентированные непосредственно на полиграфию, нужно перевести в модель CMYK. Естественно, оттенки, выходящие за рамки цветового диапазона CMYK, при таком переводе пропадут, восстановить их уже не удастся. Кроме того, при переводе файла в формат CMYK мы получим файл на треть большего размера, чем он был в RGB: ведь добавляется еще один канал цветовой информации.
К тому же Photoshop всегда позволит вам разобраться с несоответствием цветовых моделей. Например, работая с рисунком в модели RGB, вы всегда сможете посмотреть, каким он станет в CMYK. Это позволяет сделать команда View > Proof Colors (Просмотр > Цветопроба или Ctrl-Y). Рисунок не переводится в CMYK, а просто показывается так, будто переведен. А в заголовке рисунка появится надпись RGB/CMYK, чтобы мы не забыли, в каком необычном режиме работаем. Есть и другой способ проверки - команда Gamut Warning (Просмотр > Показать цвета вне CMYK, или Ctrl > Shift > Y). По ней Photoshop покажет на рисунке ровным серым фоном области опасных цветов. Сможете оценить, насколько велика «площадь поражения». Так же точно стоит проверять и рисунки, которые вы хотели бы напечатать в типографии. Чтобы потом не удивляться.
Если вы решите вернуться обратно - переделать рисунок из CMYK опять в RGB, утраченные цвета на рисунок, конечно же, не вернутся. Что упало, то пропало. Только отменой команды перевода можно восстановить исходные цвета. Так что, все эксперименты - только над копиями.
Про формулу CMYK уже говорилось, что она создана под нужды полиграфии. Каждый из четырёх каналов этого пространства определяет, с какой интенсивностью будет наноситься на бумагу одна из четырёх красок.
На рисунке ниже изображено, какизменяются цвета при конверсии из RGB в CMYK:

Как видите, разница налицо, поэтому необходимо внимательно контролировать процесс конверсии, чтобы результат был максимально приближен к оригиналу.
Форматы графических файлов
Итак, на данный момент мы обсудили то, что изображение состоит из пикселей, выяснили откуда они берутся, каким образом могут быть описаны цвет и яркость каждого из них. Осталось обсудить то, как они хранятся, иначе говоря – форматы графических файлов.
Существуют разные форматы графических файлов, все со своими плюсами и минусами. В зависимости от стадии обработки фотографии и конечной цели (различные виды печати, Интернет) предпочтительны разные конечные форматы.
Самым популярным и универсальным форматом является JPEG. Этот формат наиболее часто встречается в Интернете, фото именно в этом формате у вас вероятнее всего примут для печати в фотолаборатории; он разработан специально для фотографий и сходных изображений с большим количеством полутонов. Он позволяет сохранять изображения в пространстве RGB и допускает только 256 градаций яркости каждого цвета – то есть без той дополнительной информации, которая вроде как не видна, но позволяет более качественно преобразовывать изображение; тем не менее, даже имеющейся точности вполне хватает для большинства корректировок фотографий. Кроме того, и это принципиально важно, JPEG это формат, в котором изображение сжимается с потерями. Алгоритм сжатия изображения с помощью сложного математического аппарата записывает данные, из которых потом с некоторой точностью можно восстановить изображение, близкое к исходному. С одной стороны это означает, что объём изображения, т.е. объём файла в килобайтах, можно существенно уменьшить, а с другой то, что чем меньше мы делаем файл, тем сильнее теряем в качестве, и изображение после сохранения не будет полностью соответствовать оригиналу. Звучит страшновато, но на самом деле всё не так плохо.
Во-первых, механизм сжатия JPEG учитывает особенности человеческого зрительного восприятия, поэтому ухудшение качества становится заметным только при весьма существенной степени сжатия. Во-вторых, даже если вы, знакомый с оригиналом, будете видеть какие-то незначительные отличия, другой человек, не видевший оригинала, может даже и не заметить ухудшения качества. В-третьих, при очень сильном сжатии, когда ухудшение качества становится видно и ежу, многие изображения всё равно не теряют своей наглядности – как большинство снимков экрана в статьях на сайте. Ну и, наконец, в-четвёртых, степень сжатия снимков, которые сохраняются фотокамерой, чаще всего регулируется, и на более высоких установках качества никаких проблем с качеством вы не заметите; этому помогает ещё и крупный размер оригиналов в пикселях: крупные фотографии могут быть сильно уменьшены в объёме без видимых (даже под увеличением более 100%) ухудшений качества.
Простейшим форматом настоящего изображения будет такой, который просто хранит в себе все пиксели, от первого до последнего. Таким форматом является TIFF. Он может хранить пиксели в любом цветовом пространстве, с любой точностью представления. Одно с ним неудобство – файлы получаются очень объёмными; внутреннее архивирование (когда данные внутри файла сжимаются алгоритмом типа zip) практически не уменьшает объём, а только лишь увеличивает требования к вычислительным ресурсам при открытии и сохранении файла.
В итоге: существуют разные форматы но лучше .Tiff для печати пока ничего не придумали, так как это не сжатый формат изображения как JPEG, и для печати где бы то нибыло JPEG нежелателен он "мылит" границы. Из-за того, что JPEG поддерживается повсеместно и позволяет существенно уменьшить объём файлов, это будет лучший формат, для размещения фотографии в Интернете.
Сохранение изображения в формате TIFF
Файл в формате TIFF может быть импортирован многими приложениями, включая QuarkXPress, PageMaker и InDesign (программы верстки). Для этого формата распознаются профили цвета, и возможна установка параметров управления цветом. Программы QuarkXPress, PageMaker и InDesign могут выполнить цветоделение для изображения, имеющего режим CMYK и сохраненного в формате TIFF. Программа Photoshop позволяет сохранять слои в формате TIFF, для этого установите флажок Layers (Слои). Только немногие программы для верстки и графические редакторы могут работать со слоями в формате TIFF, поэтому при импортировании изображения в формате TIFF будет применена операция объединения слоев.
- Выполните команды Image > Mode > CMYK Color (Изображение > Режим > Цвет CMYK), затем в меню File (Файл) воспользуйтесь командой Save As (Сохранить как) или нажмите комбинацию клавиш Ctrl+Shift+S. Введите имя файла и обозначьте папку, в которой он будет сохранен.
- Выберите формат TIFF.
- Щелкните по кнопке Save (Сохранить).
- Если доступны расширенные свойства TIFF-файла, выберите какой-либо метод сжатия в разделе Compression (Сжатие). Все методы сжатия уменьшают размер файла. Однако некоторые программы не могут открыть TIFF-файл, уплотненный с помощью метода JPEG или ZIP. В данном случае рекомендуем использовать метод сжатия LZW; при этом данные изображения не будут утеряны.
- Установите флажок Save Transparency (Сохранить прозрачность), если в изображении есть прозрачные области.
- Щелкните по кнопке ОК.
- Программа Photoshop не может сохранить прозрачные области, не сохранив и слои. Поэтому убедитесь, что включены обе опции.
Разрешение изображения
Линейный размер изображения всегда определяется тем, сколько пикселей на единицу измерения способно выдать устройство вывода, будь то монитор или принтер (или сколько вы заставите это устройство выдать). Этот показатель называется разрешающей способностью устройства вывода, и измеряется в пикселях на единицу длины, чаще всего в пикселях на дюйм (dots per inch, dpi). К примеру, у нас есть изображение 900х600 пикселей. При выводе на обычный 17-дюймовый монитор, у которого изображение выставлено на 1024х768 пикселей и который, стало быть, показывает примерно 80 пикселей на дюйм экрана, изображение будет иметь видимые размеры по горизонтали 900/80 = 11.25 дюймов или 28.6 см. Если же печатать это изображение с обычной для качественной печати разрешающей способностью 300 пикселей на дюйм, то изображение будет отпечатано размером 900/300 = 3 дюйма или 7.6 см по горизонтали.
Для печати в типографии снимка в хорошем качестве его разрешение должно быть 300 dpi. Разрешение экрана монитора обычно 72 dpi. Поэтому, фото, добытые из Интернета, обычно, имеют недостаточный размер для печати в хорошем качестве. В этом мы можем убедиться, поменяв его разрешение на 300 dpi и оценив его новый линейный размер.
Для изменения разрешения фотографии, открываем фото и смотрим ее размер Image->Image Size (Изображение->Размер изображения)
Оцениваем длину-ширину в сантиметрах,оцениваем разрешение в dpi. Чтобы понять реальный размер, снимите галочку с Resample Image и введите значение Resolution - 300 dpi. Значение ширины-длины изменились. Вот те размеры, которые у вас получились в итоге - это реальные размеры Вашего изображения для печати без потери качества. При этом действии размеры фотографии в пикселях не изменились, мы поменяли разрешение фотографии на 300 dpi, подготовив её к печати.
Если увеличивать изображение, изменяя количество пикселей, качество неизбежно ухудшается. Чем конечный размер больше исходного, тем хуже качество. Происходит это потому, что программе приходится "додумывать" недостающие пиксели.
Практическое задание
Задание 1. Знакомство с редактором
- Выберите 2 фотографии – одну используйте как фон
- Создайте новый файл и поместите изображения на разные слои
- С помощью инструмента выделения «вырежьте» объект с одной из фотографий
- Используйте несколько разных режимов смешивания слоя
- Измените прозрачность слоя
- Используя стили слоя, получите падающую тень объекта, наложение текстуры или цвета.
- Закрасьте один из слоев любым цветом при помощи инструмента "заливка", изобразите на этом слое что-либо с помощью кисточки, изменяя её диаметр и мягкость, и ластика.
- Получите разные результаты на разных слоях документа
- Сохраните документ, не теряя информацию по слоям
- Покажите результат работы преподавателю
Задание 2. Преобразование цветовой модели изображения.
- Создать новый файл, при этом цветовую модель выбрать RGB. Нарисовать в нем несколько простых фигур, например прямоугольники, которые залить разными цветами. Желательно у некоторых фигур выбрать алый, ярко-синей или изумрудно-зеленый. Один прямоугольник можно залить градиентным цветом (плавный переход от одного цвета в другой).
- Записать числовые параметры цвета каждой фигуры (R= , G= ,
B= ) и (C= ,M= ,Y= ,K= ). Эту информацию можно получить во вкладке Окно->Цвет, кликнув на нужном месте инструментом "пипетка"

- Проверить несоответствие гаммы исходной цветовой модели RGB и (команда Gamut Warning несоответствие гаммы, Ctrl > Shift > Y). Или View > Proof Colors (проверка цветов, Ctrl-Y).
- Поменять цветовую модель на CMYK.
- Записать числовые параметры цвета каждой фигуры (R= , G= , B= ) и (C= ,M= ,Y= ,K= ).
- Поменять цветовую модель снова на RGB.
- Запишите параметры цвета фигур. Оценить результат. Изменились ли числовые параметры и почему.
- Изображения (3 шт.) + информацию со сравнительным анализом и оценкой цветов до и после преобразования цветовой модели прислать на или сдать на уроке в свободное время.
Задание 3 . Подготовка изображения к печати.
Подобрать два изображения: первое из сети Интернет, второе взять свою любую фотографию, желательно сделанную своим фотоаппаратом. Проделать с изображениями следующие действия:
- Записать размер (высоту, ширину), разрешение, цветовую модель и формат (расширение) исходных фотографий.
- Сохранить фотографии в исходном виде.
- У каждой фотографии изменить разрешение на 300 dpi, не меняя (!) исходного количества пикселей изображения
- Измененить цветовую модель на CMYK
- Сохранить в формате .TIFF
- Еще раз записать размер (высоту, ширину), разрешение, цветовую модель и формат фотографий.
- Провести сравнительный анализ получившихся изображений, подготовленных к печати и исходных изображений.
- Фотографии (4 шт)+ информацию со сравнительным анализом и оценкой изображений прислать на или сдать на уроке в свободное время.